
In a team of 3, we designed the core functions of a mobile app for elderly care coordinators based on provided personas: Inez, an elderly woman in her late 70s with slight dementia, Hector, a busy nurse who has a short amount of time each day to check in on Inez, and Rosario, Inez's daughter and primary care giver.
How Might We:Create an app that allows Hector and Rosario communicate Inez's status descreetly without infringing upon Inez's independence and privacy?
My Role:Designed and refined the app UI and visual cohesiveness.
Led the team in ideation, design decisions, and project management.


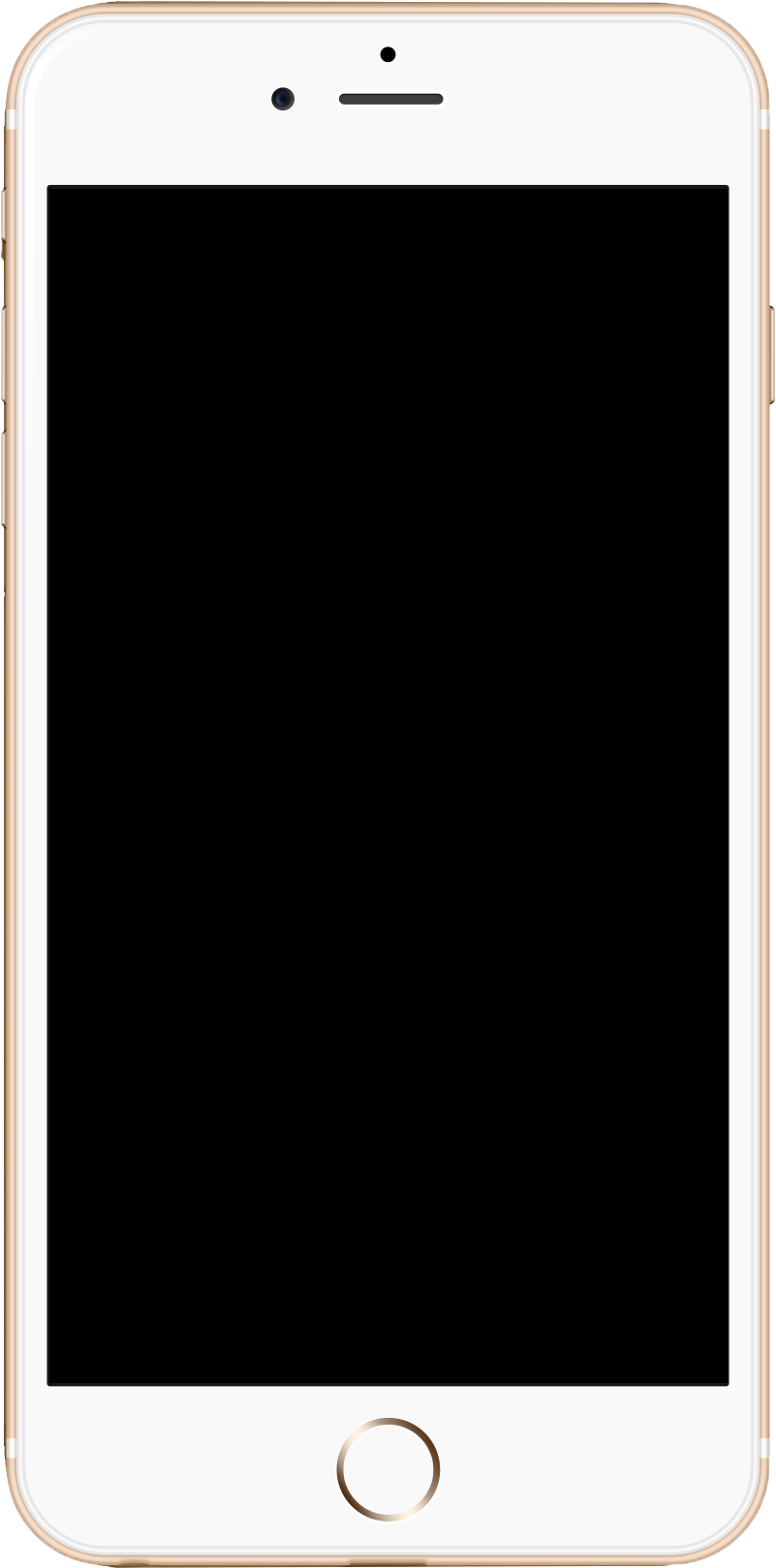
Our final design and use case scenario begins with Hector taking pictures of Inez's meals throughout the week as he stops by to check on her daily.

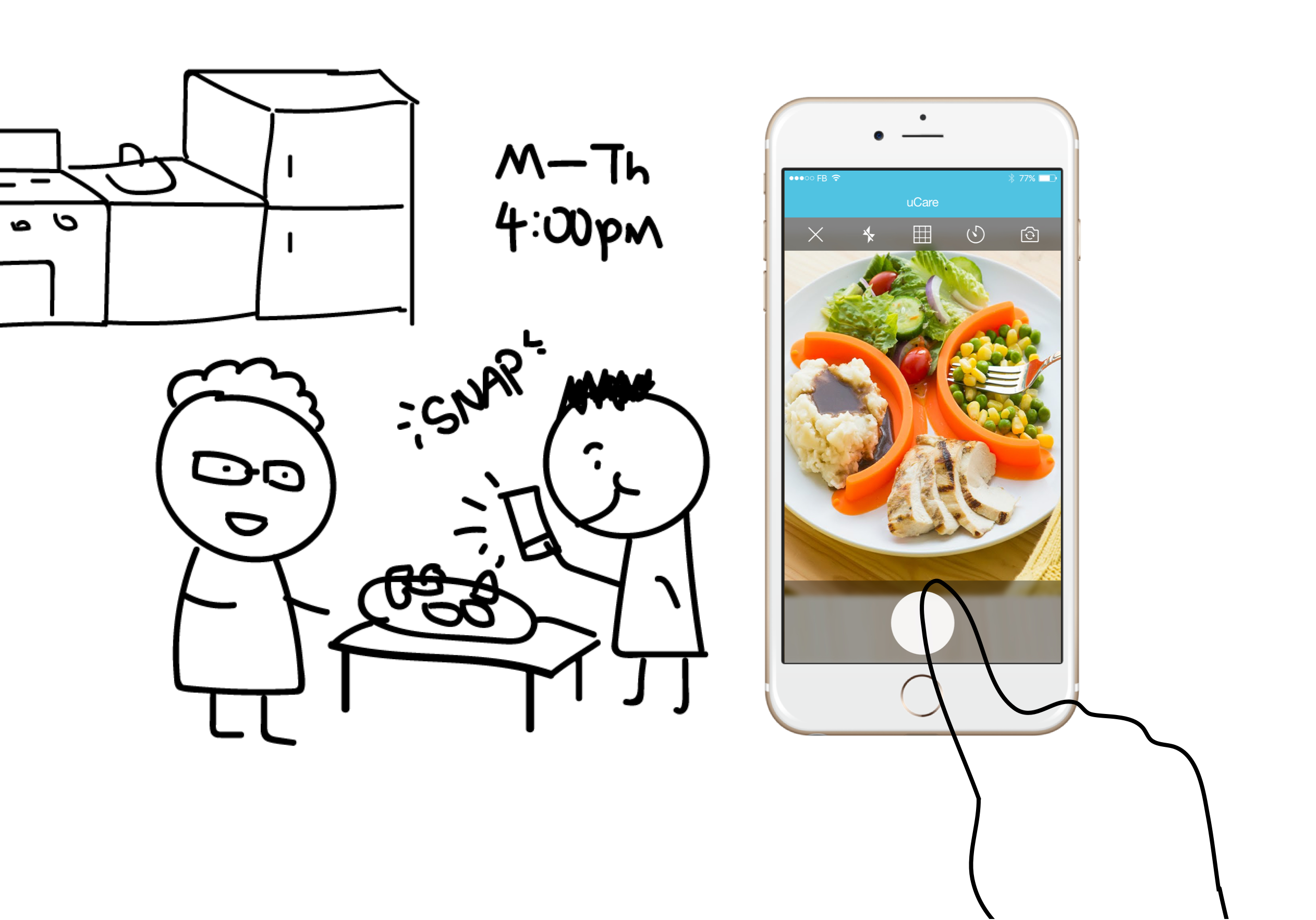
From Monday to Thursday, uCare does not detect any abnormalities from Rosario's pre-uploaded nutrition plan, and relays the information to Rosario, which she sees when she gets off work.

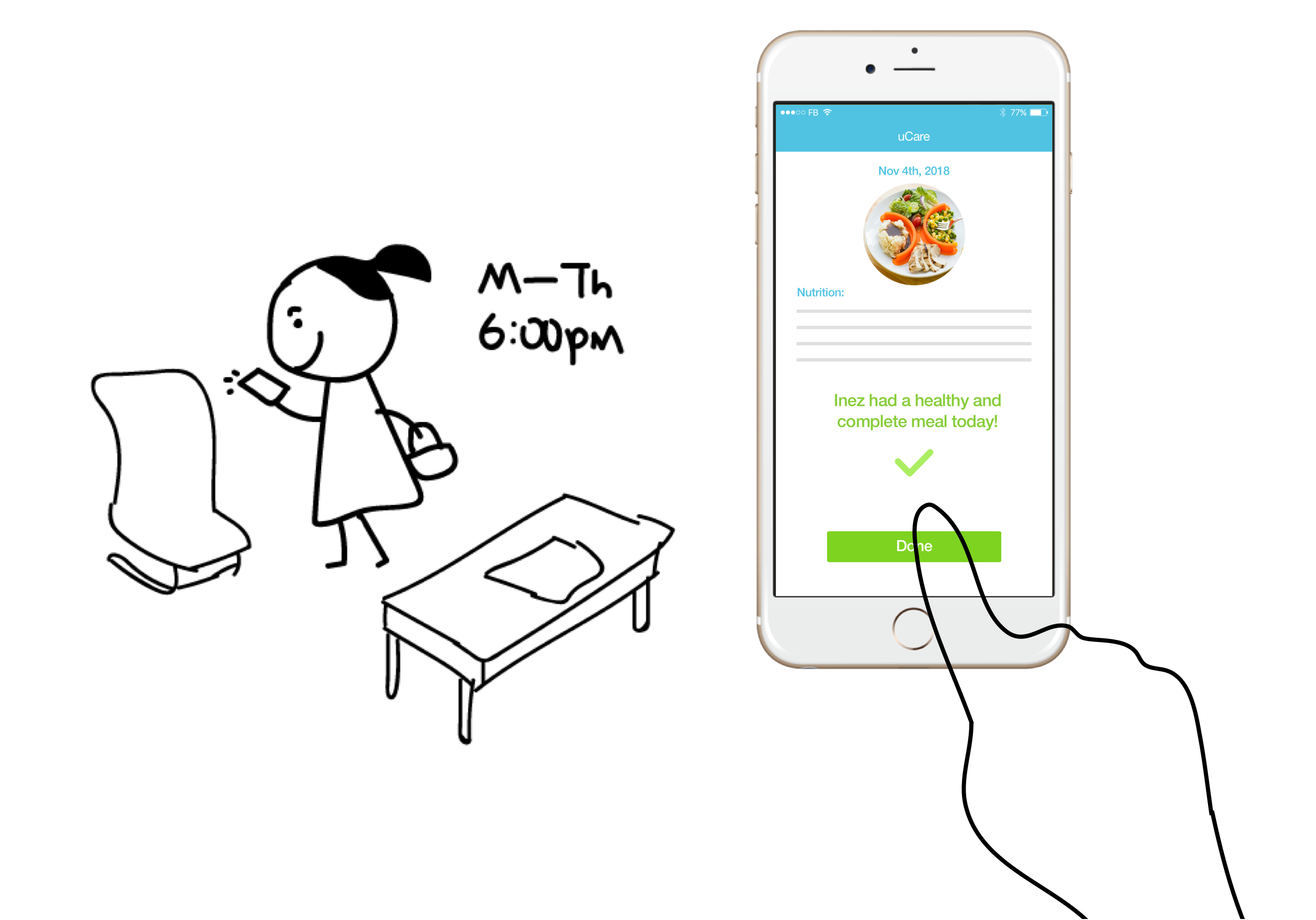
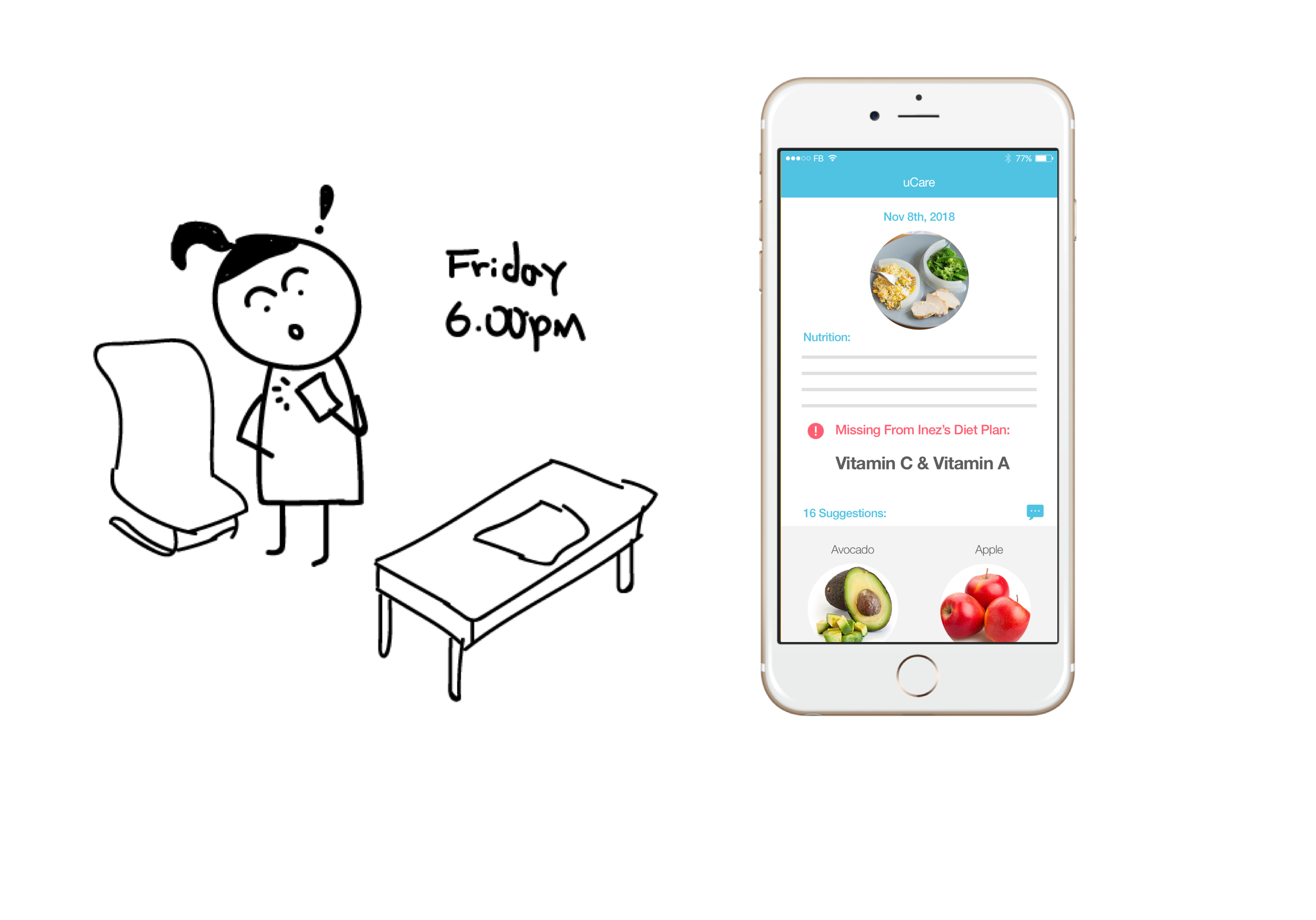
On Friday, Hector stops by as usual and uses uCare to check Inez's meal that day.

Using object-recognition, uCare detected that Inez's meal today is lacking Vitamin C and A. uCare sends a notification to Rosario.

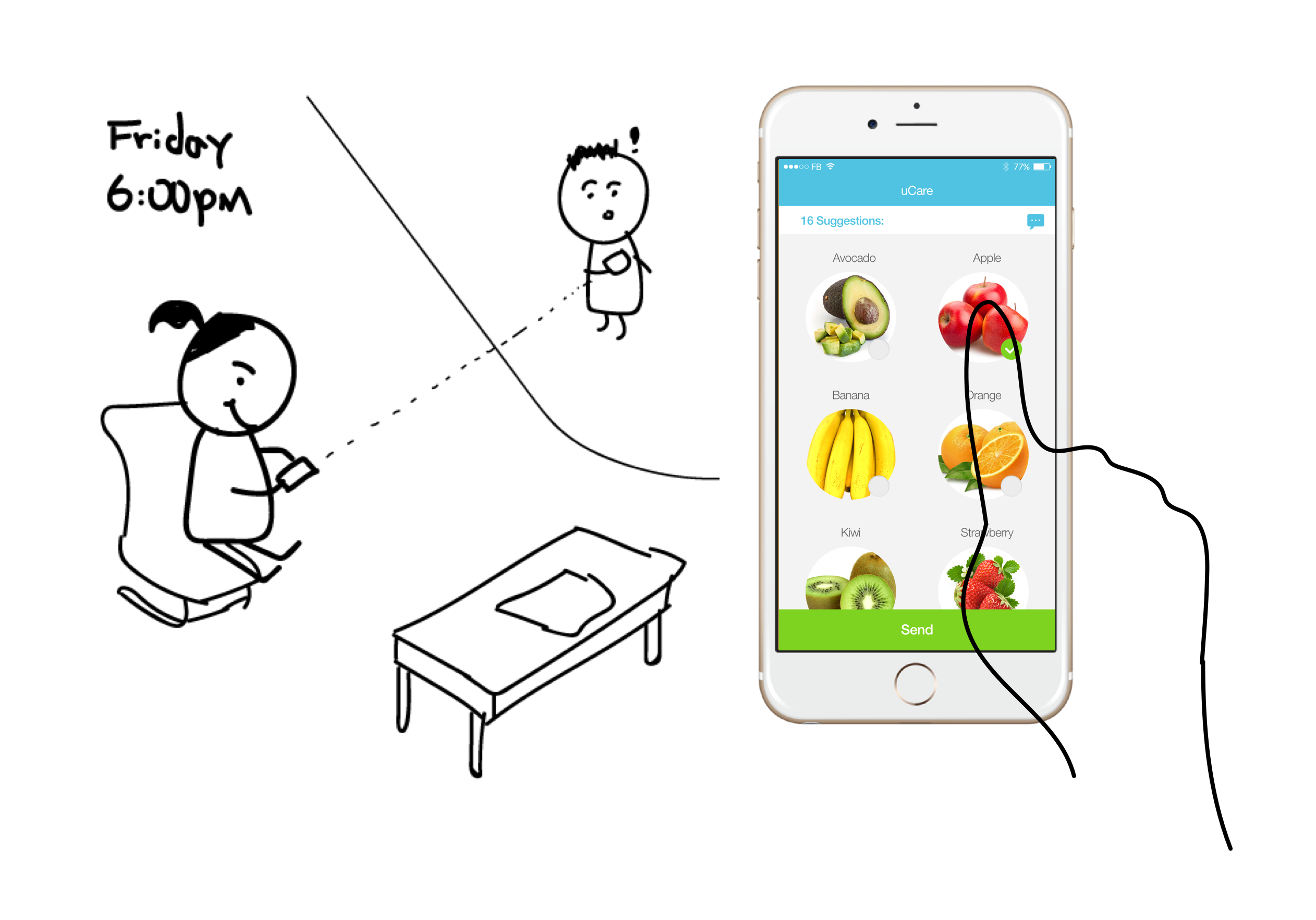
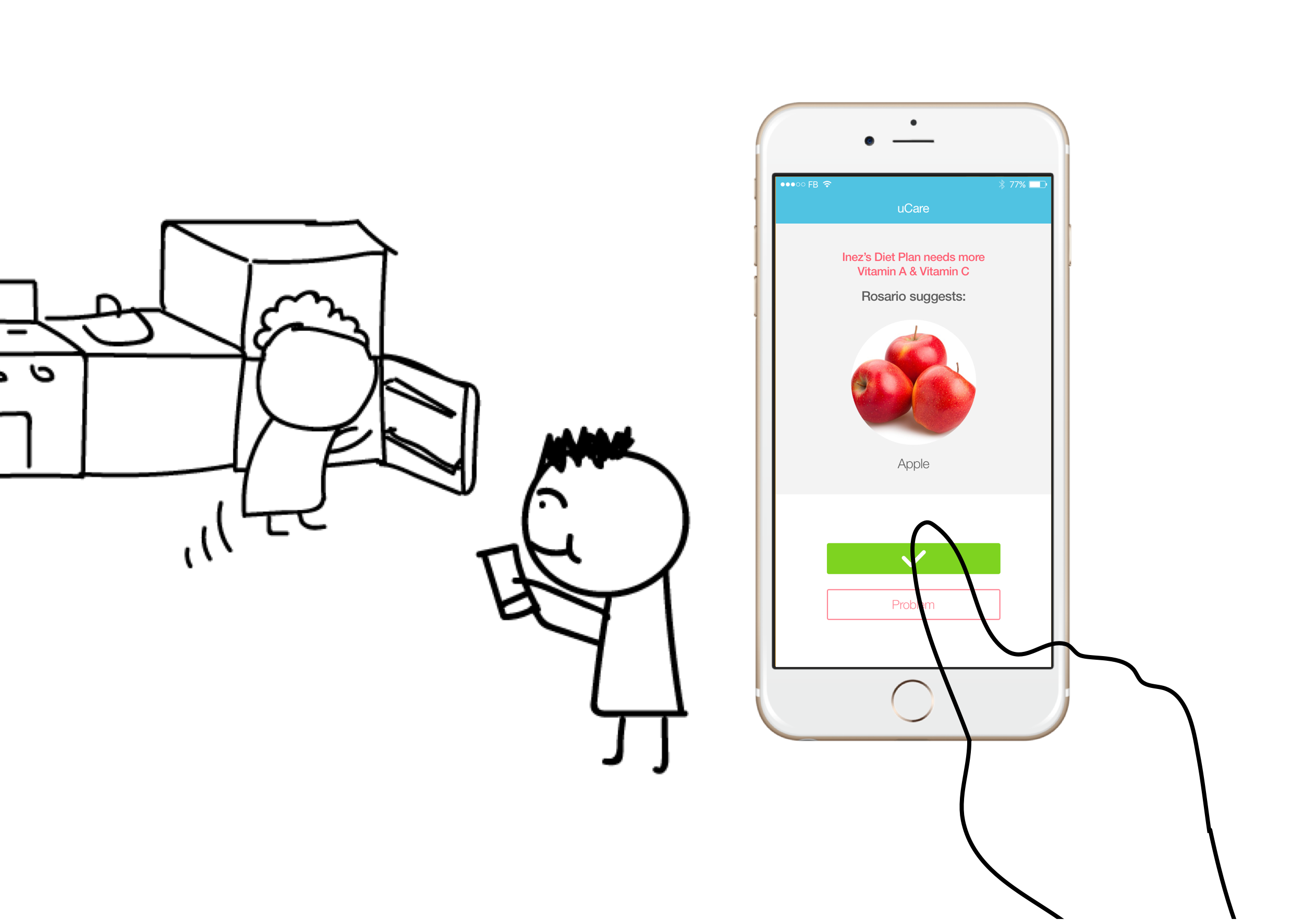
uCare suggests to Rosario foods high in Vitamin A and C, Rosario selects an option and sends it to Hector.

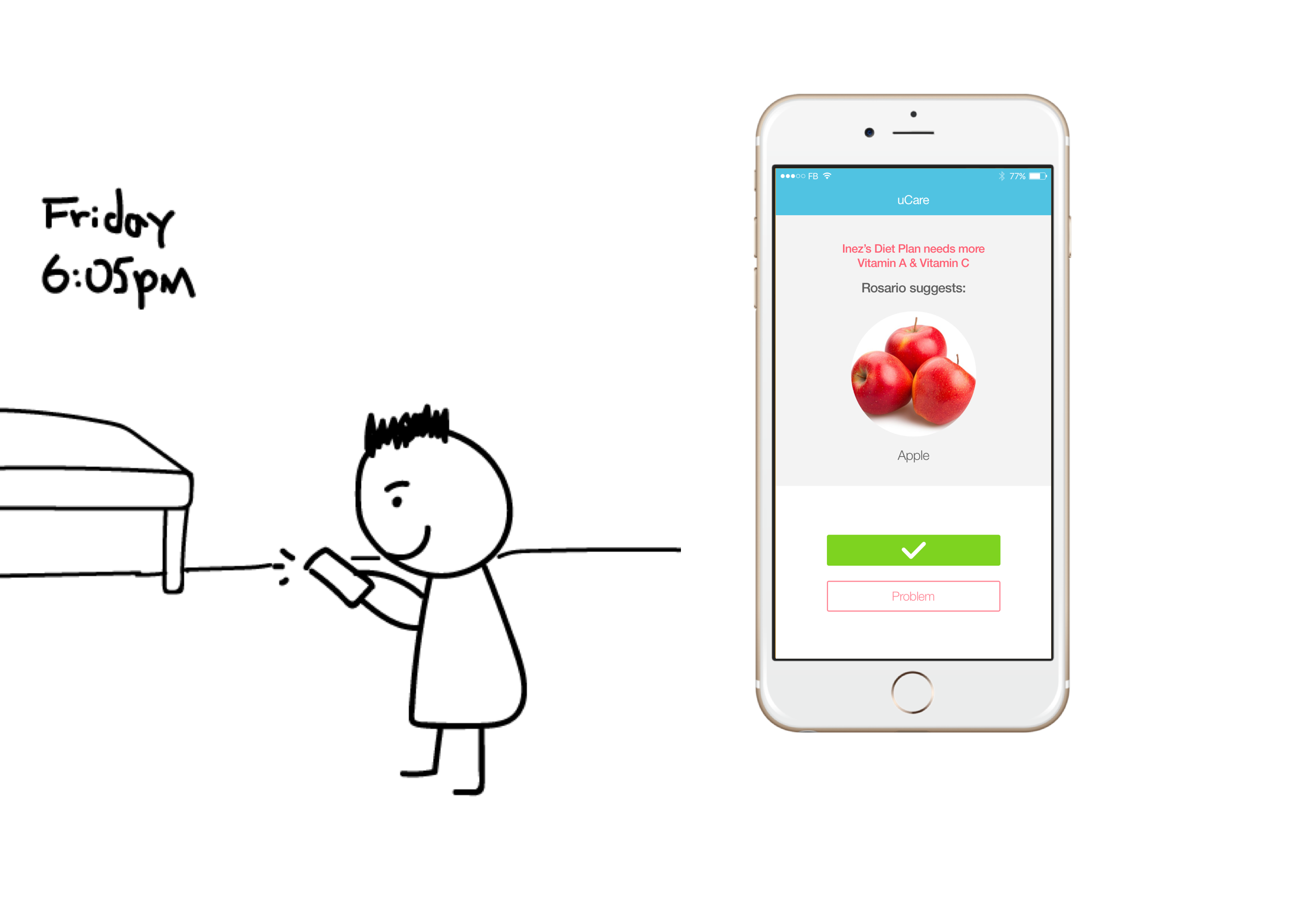
Hector acknowledges that Inez can eat the type of food Rosario suggested, and decides to grab them before checking on Inez the next day.

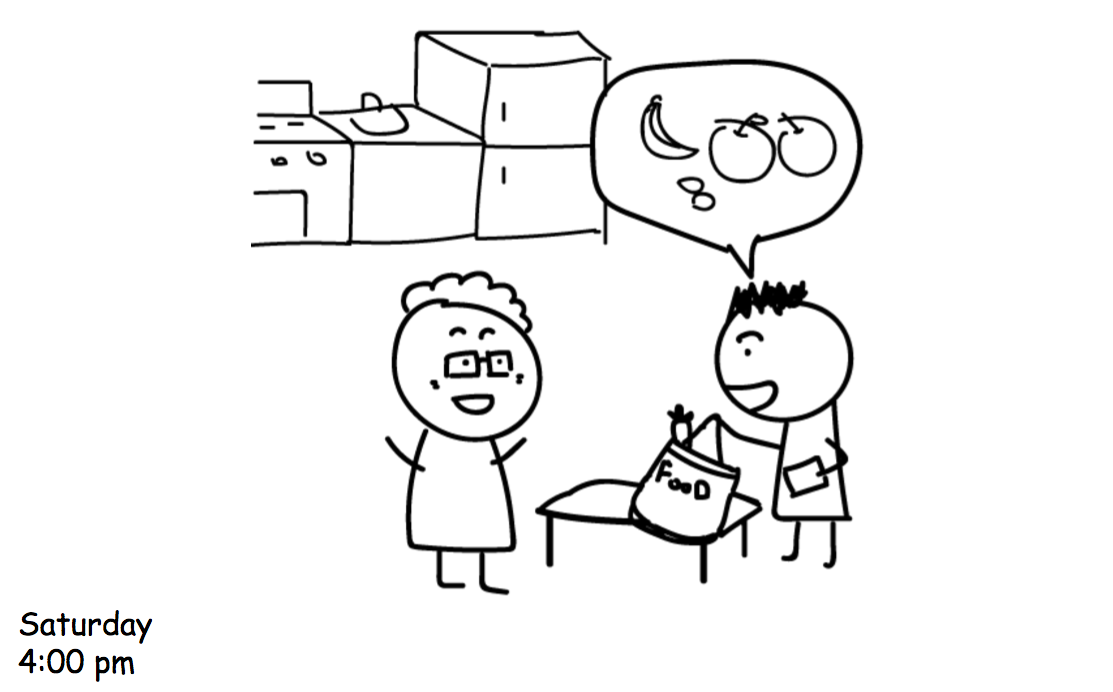
The next day, Hector stops by Inez's apartment and brings with him the foods Rosario suggested. He tells Inez that she should eat more of these foods for their richness in Vitamins.

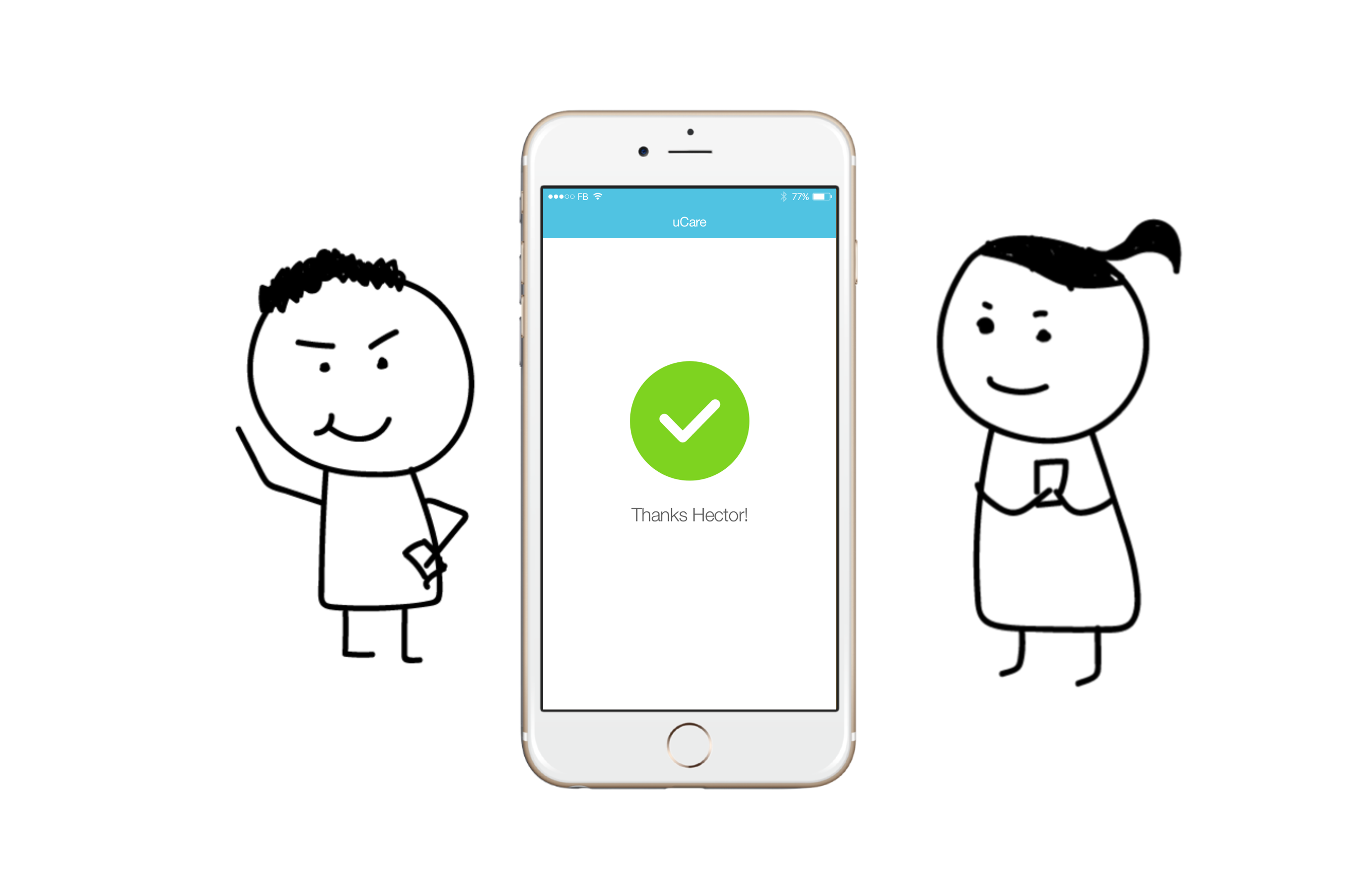
As Inez goes to put away and prepare the foods, Hector sends a confirmation to Rosario that everything is ok.

With uCare, Hector can check and report on Inez quickly and discreetly, and Rosario can have a peace of mind when she is not able to check on her mother in person.
Created Lo-Fi and Hi-Fi wireframes and screens.
Led brainstorm sessions and tried to champion my own idea.
Sketching out Lo-Fi screens and testing out their relationships speeds up the implementation of Hi-Fi screens greatly!
My favorite idea is not always the best idea, my team and I took elements from each other's ideas and combined them into a much better product.
